به وبلاگ برنامه نویسی خوش آمدید.
برنامه نویس وببه وبلاگ برنامه نویسی خوش آمدید.
برنامه نویس وبدرباره من
روزانهها
همهپیوندها
دستهها
ابر برجسب
رفع عیب کدهای html استاندارد بودن کدها بررسی استاندارد بودن کدهای html فعال کردن GD فعال نبودن GD ربات تلگرام گرافیست برنامه نویس کانال تلگرامی کانال دورکاری کانال سفارش پروژه دورکاری سفارش پروژه ایجاد منوی مدیریت وردپرس کتاب آموزش سریع و آسان jqueryجدیدترین یادداشتها
همه- رفع عیب کدهای html
- اخطار به خاطر فعال نبودن توابع GD در php
- کانال تلگرامی دورکاری
- ایجاد منو و زیر منو برای افزونه در بخش مدیریت وردپرس
- تشخیص نمایشگر لمسی در css
- آموزش ساخت زبان برنامه نویسی
- نمایش پیغام عدم پشتیبانی مرورگر از فلان دستور
- ریسپانسیو چیست؟
- مشکل نمایش border با کلیک روی texbox یا کلیک روی لینک
- رفع خطای ()Fatal error: Cannot redeclare jdate
- گرفتن پشتیبان از بانک اطلاعاتی با کمک mysqldump
- چگونه برنامه نویس شویم؟
- افزونه ای برای عکس گرفتن از سایت
- مشکل ویرایشگر ckeditor با ایجکس
- قالب وبلاگ برنامه نویسی
- اجرا نشدن فایل جاوا در cmd
- اخطار عدم پشتیبانی از FULLTEXT در قسمت phpmyadmin
- رنگی کردن کد در برنامه ی word و صفحات وب با کمک notepad++
- طریقه ی ثبت دامین ir
- کتاب آموزش آسان و کاربردی php و mysql
- لینک گذاشتن روی بخشی از تصویر
- چند مطلب اضافه شده به کتاب آموزش سریع و آسان jquery
- کتاب آموزش سریع و آسان jquery
- اخطار no privileges در برنامه ی wamp 2.4 در قسمت ایجاد دیتابیس
- گرادینت gradient برای همه ی مرورگرها
- کنفرانس برنامه نویسان php
- مشکل قالب های میهن بلاگ
- کتاب آموزش ++C
- کتاب آموزش tkinter به زبان ساده
- مترجم قالب
بایگانی
- شهریور 1400 1
- تیر 1400 2
- مهر 1398 1
- تیر 1398 1
- اردیبهشت 1398 1
- دی 1397 1
- دی 1396 1
- تیر 1395 1
- دی 1394 1
- شهریور 1394 1
- اردیبهشت 1394 1
- آذر 1393 1
- آبان 1393 2
- تیر 1393 1
- اردیبهشت 1393 1
- فروردین 1393 3
- بهمن 1392 1
- دی 1392 1
- آذر 1392 2
- مرداد 1392 1
- اردیبهشت 1392 1
- فروردین 1392 3
- اسفند 1391 1
- دی 1391 1
- آذر 1391 5
- مهر 1391 1
- شهریور 1391 1
- تیر 1391 1
- فروردین 1391 2
- اسفند 1390 2
- بهمن 1390 1
- دی 1390 2
- آذر 1390 2
- آبان 1390 2
- مهر 1390 1
- بهمن 1389 4
- دی 1389 1
- آذر 1389 3
- آبان 1389 4
- مهر 1389 4
- شهریور 1389 5
- مرداد 1389 2
- خرداد 1389 11
- اردیبهشت 1389 1
- فروردین 1389 6
- اسفند 1388 9
جستجو
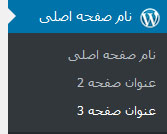
ایجاد منو و زیر منو برای افزونه در بخش مدیریت وردپرس

پیش میاد شما می خواهید برای افزونه ای که نوشتید در بخش مدیریت وردپرس منو و زیر منو بسازید.
ما در اینجا یک افزونه ی ساده میسازیم با سه تا صفحه .
<?php
/*
Plugin Name: نام افزونه
Plugin URI: http://site.ir/plugin
Description: توضیحات افزونه
Author: نام طراح افزونه
Version: 1.0
Author URI:https://barnamenevisi.blogsky.com/
*/
function show_menu_plugin() {
$icon = plugins_url('pic/icon.png', __FILE__);
add_menu_page('عنوان اصلی در تایتل', 'نام صفحه اصلی', 'activate_plugins', 'page-address', 'func_main_page', $icon, 76);
add_submenu_page('page-address', 'نام صفحه دوم در تایتل', 'عنوان صفحه 2', 'activate_plugins', 'page-address2', 'show_page2');
add_submenu_page('page-address', 'نام صفحه سوم در تایتل', 'عنوان صفحه 3', 'activate_plugins', 'page-address3', 'show_page3');
}
function func_main_page() {
echo "صفحه اصلی";
}
function show_page2() {
echo "صفحه دوم";
}
function show_page3() {
echo "صفحه سوم";
}
add_action('admin_menu', 'show_menu_plugin');
?>
این فایل را با نام ravandi.php در یک پوشه ذخیره کنید ، این پوشه باید داخل پوشه ی plugins وردپرس باشد. یعنی این پوشه :
F:\xampp\htdocs\wordpress\wp-content\plugins
عدد 76 محل قرار گرفتن منو را در مدیریت وردپرس تعیین می کند که شما می توانید کم و زیاد کنید.
پوشه ی pic هم که آیکن افزونه داخلش قرار میگیره.
حالا می تونید افزونه ی خودتون رو در بخش افزونه ها فعال کنید.
منابع :
https://code.tutsplus.com/articles/creating-a-simple-backuprestore-settings-feature--wp-25770
https://barnamenevisi.blogsky.com